Eine gute Intuition ist hilfreich beim Design von Produkten, Software und Websites. Um sicherzustellen, dass Ihr Angebot nicht nur problemlos, sondern gerne genutzt wird, sollten Sie einige Regeln beachten und Tests durchführen.
Wenn Sie Produkte, Software oder Websites gestalten, ist die Usability ein entscheidender Erfolgsfaktor.
Eine gute Usability führt zu einer besseren Nutzererfahrung und zu einer höheren Nutzerzufriedenheit. Damit erhöht sich die Wahrscheinlichkeit, dass Nutzer das Produkt, die Software oder die Website weiterhin beziehungsweise erneut verwenden.

In diesem Blogartikel beschäftigen wir uns mit verschiedenen Aspekten von Usability. Er beinhaltet Tipps und Tricks, wie man die Usability verbessern kann. Dabei fokussieren wir uns auf die Usability von Websites – auch als „Web Usability“ bezeichnet. Diese ist vor allem relevant auf Websites, die zu Conversions führen sollen, beispielsweise Content Hubs und Landingpages.
Viele der Erklärungen und Ratschläge lassen sich jedoch problemlos auf Produkte oder Software übertragen.
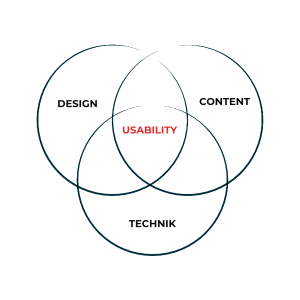
Was ist Usability?
Der Begriff der Usability ist nach der DIN-Norm EN ISO 9241 anhand von drei Faktoren definiert:
- Effektivität
- Effizienz
- Zufriedenheit
Ein hohes Maß an Usability weist eine Website demnach auf, wenn der Nutzer seine Ziele effektiv (vollständig), effizient (schnell und mühelos) und zufriedenstellend erreicht.
Ein Synonym oder eine mögliche Übersetzung für den Begriff Usability ist „Benutzerfreundlichkeit“. Ein weiterer Begriff, der meist in gleicher Bedeutung verwendet wird, ist „Website-Ergonomie“ (oder, in den entsprechenden Kontexten, „Produkt-Ergonomie“ beziehungsweise „Software-Ergonomie“).
Was sind die Vorteile einer guten Usability?
Eine gute Usability hat mehrere wichtige Vorteile:
- Nutzer finden Ihre Website eher, da Suchmaschinen gute Usability mit einer höheren Sichtbarkeit belohnen
- Nutzer interagieren zielgerichteter und häufiger mit der Website, was die Conversion Rates und die Kundenbindung erhöht.
- Nutzer benötigen weniger Support, was Ihre Personalkosten senkt.
- Nutzer empfehlen Ihre Website häufiger weiter, was Ihre Kosten in der Neukundenakquise senkt.
Usability ist ein Thema, das bei der Gestaltung einer Website neben den Inhalten und dem visuellen Design die höchste Priorität haben sollte.
Wie zahlt eine gute Usability auf Ihren SEO-Erfolg ein?
Auch für Ihre Suchmaschinenoptimierung ist eine hohe Benutzerfreundlichkeit von Vorteil. Google berücksichtigt beim Ranking der Suchergebnisse viele Faktoren. Zwei davon sind die Verweildauer der Nutzer auf den Seiten sowie die Absprungrate, also die Wahrscheinlichkeit, mit der ein Nutzer nach dem Besuch einer Website wieder zu den Google-Ergebnissen zurückkehrt.
Eine niedrige Verweildauer wird beim Rücksprung als Indikator betrachtet, dass die Website den Erwartungen des Nutzers nicht gerecht geworden ist. Er springt rasch zurück auf die Google-Ergebnisseite und sucht eine bessere Alternative.

Eine gute Usability hingegen kann dazu beitragen, dass der Nutzer findet, was er sucht. Dann bleibt er länger auf der Website. Idealerweise kehrt er überhaupt nicht mehr zu Google zurück. Die Suchmaschine wertet das als Zeichen, dass der Nutzer auf Ihrer Website fündig geworden ist. Das spricht für eine hohe Übereinstimmung zwischen dem Suchbegriff und Ihrer Seite. Google platziert Ihre Website in den Suchergebnissen deshalb möglicherweise weiter oben.
Mehr zum Thema Suchmaschinenoptimierung lesen Sie in unserem SEO-Blogartikel.
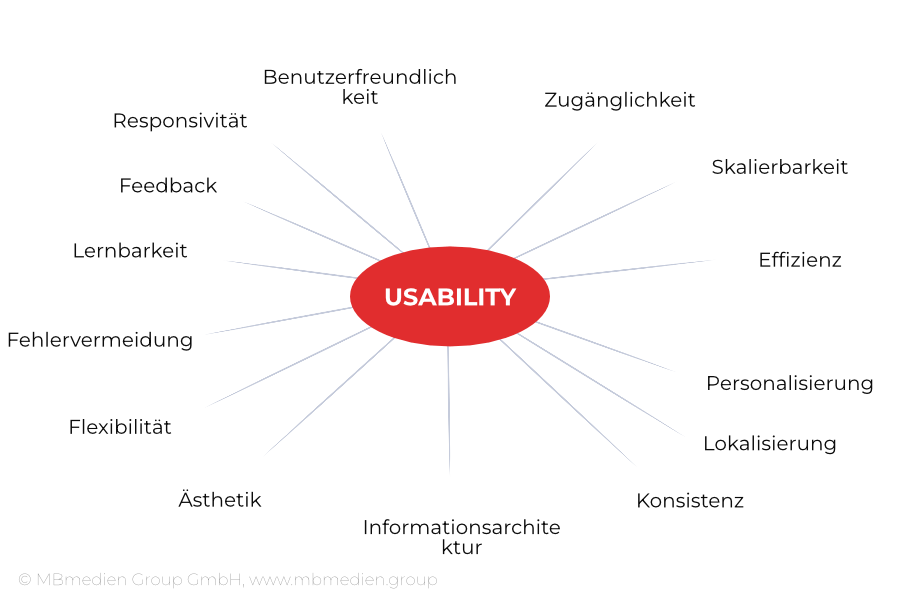
Gute Usability: Worauf kommt es an?
Es gibt eine Reihe von Aspekten, die Sie beachten sollten, wenn Sie eine hohe Benutzerfreundlichkeit gewährleisten wollen. Dabei sind sowohl Universalien als auch Gewohnheiten zu beachten:
Zum einen liegen Nutzern bestimmte Gestaltungsformen mehr als andere, weil sich im menschlichen Gehirn im Laufe der Evolution verschiedene Mechanismen der Wahrnehmung und Reaktion verankert haben. Diese psychologischen Tendenzen sollten Designer kennen und berücksichtigen.

Zum anderen ist der Mensch lernfähig und kann einiges seiner geistigen Grundausstattung ausschalten, überschreiben oder erweitern, sofern es dazu gute Gründe gibt. Das kann auch die oft beschworene Macht der Gewohnheit sein: konditionierte Verhaltensweisen und Erwartungen, die Sie beim Design Ihrer Website ebenfalls bedenken sollten.
Abgesehen davon hat jede Website ihre eigenen Ziele und Herausforderungen, Stärken und Schwächen. Letztendlich müssen Sie Ihre Designelemente in der Praxis testen, um herauszufinden, was funktioniert und was nicht.
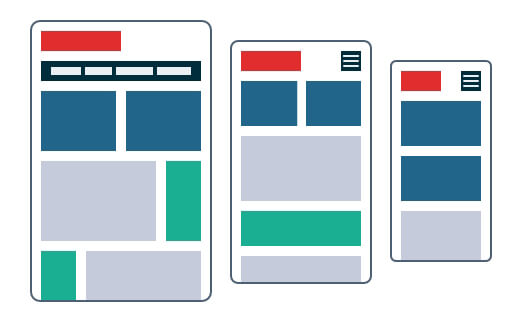
Responsives Design
Responsives Design ist eine Webdesign-Technik, die darauf abzielt, Webseiten so zu gestalten, dass sie auf verschiedenen Geräten (Desktop-Computern, Tablets und Smartphones) gut aussehen. Es verwendet flexible Layouts und Bilder sowie CSS-Code, um das Layout einer Webseite automatisch an die Bildschirmgröße anzupassen. Dabei werden oft Elemente, die auf großen Bildschirmen nebeneinander stehen, auf kleinen Bildschirmen übereinander angezeigt, also gestapelt.

Responsives Design ist für die Usability wichtig, weil es eine optimale Nutzererfahrung unabhängig vom Gerät gewährleistet. Kein Nutzer sollte einen nennenswerten Nachteil erleben, weil er das Smartphone anstelle des Desktop-Computers nutzt, um sich Ihre Inhalte anzusehen.
Psychologie und Usability
Auch die menschliche Psychologie spielt eine wichtige Rolle beim Design von Websites, da sie für eine Reihe von Verhaltensweisen und Präferenzen mögliche Erklärungen liefert. Psychologische Kenntnisse erlauben es einem Designer, besser vorherzusagen, welches Design im Hinblick auf die Usability funktionieren wird und welches nicht.

Dabei geht es oft um den Aspekt der Intuition: Das Design soll selbsterklärend sein, der Nutzer soll Informationen und Funktionen da finden, wo er sie erwartet. Nutzerfreundlichkeit kann bedeuten, der Funktionalität gegenüber einer interessanten Ästhetik den Vorzug zu geben.
Sehen wir uns einige Beispiele an, wie Psychologie und Design zusammenhängen.
Visuelle Hierarchie
Es fällt Menschen in der Regel leicht, Hierarchien von Elementen anhand ihrer visuellen Merkmale zu erfassen. Der Blick des Nutzers fällt zuerst auf große oder kontrastiv gestaltete Elemente. So sollte sich der primäre Button einer Seite, auf den der Nutzer klicken soll, deutlich vom restlichen Design abheben.
Tatsächlich scheint es aktuell einen Trend zu geben, die visuelle Hierarchie durch deutliche Unterschiede in den Schriftgrößen verschiedener Elemente besonders zu betonen: Bold Typography. Scheuen Sie sich also nicht, hiermit zu experimentieren.
Farbpsychologie
Studien zufolge assoziieren viele Menschen mit bestimmten Farben bestimmte Eigenschaften. Natürlich gibt es individuelle Unterschiede in der Farbwahrnehmung, doch Tendenzen lassen sich feststellen, die Sie bei der Farbwahl berücksichtigen sollten. Hier einige Beispiele:
- Rot wirkt stark und verführerisch, aber auch aggressiv und arrogant.
- Grün wirkt natürlich und harmonisch, aber auch unerfahren und nachlässig.
- Blau wirkt vertrauenswürdig und zuverlässig, aber auch kühl und unpersönlich.
- Gelb wirkt freundlich und offen, aber auch aufdringlich und oberflächlich.
- Violett wirkt künstlerisch und magisch, aber auch exzentrisch und unseriös.
- Orange wirkt einladend und kreativ, aber auch billig und kindisch.
Oft sind die Farben mehr oder weniger durch die Marke vorgegeben, das heißt: durch Brand Identity und Corporate Design. Es kann jedoch sein, dass Sie beispielsweise im Rahmen eines Landingpage-Designs oder einer speziellen Kampagne die Möglichkeit erhalten, etwas Neues auszuprobieren.
Einen ausführlichen Artikel zum Thema Farbwahl und Farbpsychologie finden Sie hier.
Gute Gründe, weshalb die Farbe ihrer Texte nicht rein-schwarz oder rein-weiß sein sollten, gibt es hier.
User Engagement
Unter dem Begriff „User Engagement“ lassen sich Konzepte zusammenfassen, die mit einer befriedigenden und fesselnden Nutzererfahrung zu tun haben. Zwei besonders wichtige sind Feedback und Gamification.
Als Feedback bezeichnet man jede Reaktion des Systems auf eine Aktion des Nutzers. So sollten Sie beispielsweise dafür sorgen, dass Buttons das Aussehen verändern, wenn der Nutzer die Maus darüber platziert und klickt. Auch bestimmte Animationen wie das Ausfahren eines Drop-down-Menüs gehören zu dieser Kategorie.
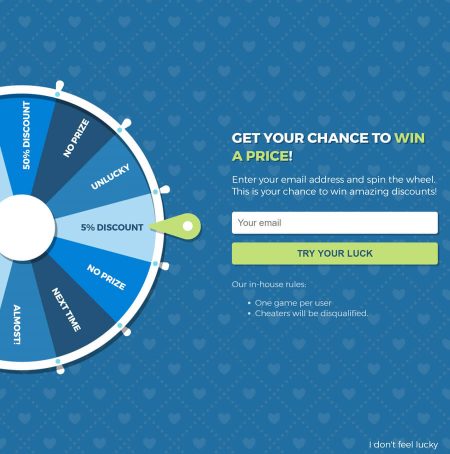
Unter Gamification versteht man Features der Website, die an ein Spiel erinnern (von engl. game ‚Spiel‘). Nutzer könnten beispielsweise für bestimmte Aktionen Punkte erhalten. Auch Gewinnspiele, an denen Nutzer mittels interaktiver Elemente wie einem Glücksrad teilnehmen können, fallen unter den Begriff.

Während Feedback dafür sorgt, dass eine Website haptischer wirkt und die Interaktion natürlicher, wird Gamification vor allem dazu verwendet, zur kontinuierlichen Nutzung der Website oder zur Nutzung bestimmter Features zu motivieren. Wenn Sie sich für Motivationsfaktoren in Spielen interessieren und sich davon inspirieren lassen möchten, ist das 12-Faktoren-Modell von Nick Yee ein guter Ausgangspunkt.
Gewohnheiten der Nutzer
Wir möchten erneut darauf hinweisen, dass die beschriebenen psychologischen Aspekte nicht allgemeingültig sind, sondern nur Tendenzen. Gewohnheiten bei der Nutzung von Websites können das wichtigere Kriterium für Entscheidungen hinsichtlich der Gestaltung sein.
Jede Website, die ein Websitebesucher nutzt, trägt zu diesen Gewohnheiten bei. Denkprozesse, die oft durchlaufen, und Handlungen, die oft durchgeführt werden, führen zu bestimmten Erwartungen, wenn Nutzer mit ähnlichen Websites interagieren.
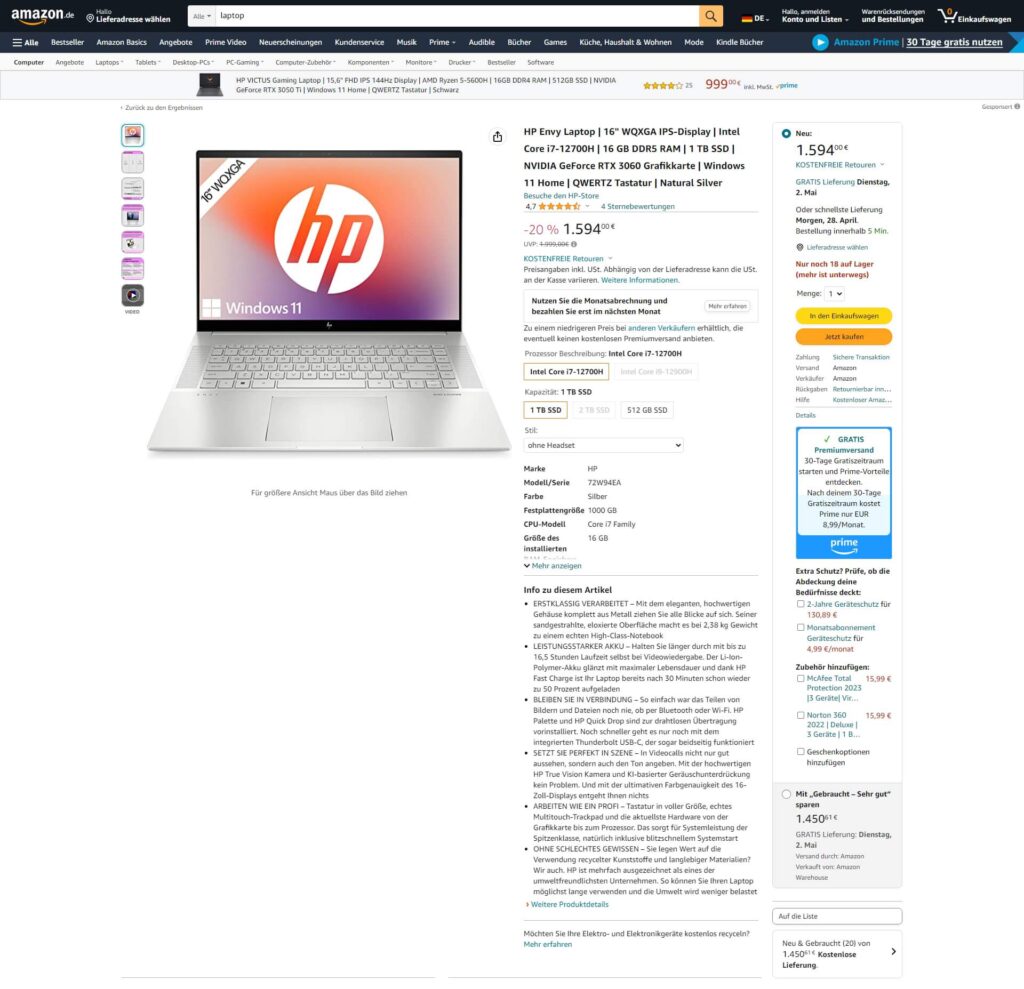
Ein Beispiel: Amazon
Wer bereits einige Bestellungen auf Amazon getätigt hat, wird einen Online-Shop, der völlig anders strukturiert ist als der des E-Commerce-Riesen, verwirrend finden. Auch wenn das neue Design, allein unter psychologischen Gesichtspunkten betrachtet, sinnvoller scheint, suchen Nutzer Informationen und Funktionen zunächst an gewohnter Stelle.
Tatsächlich lässt sich leicht argumentieren, das Amazon-Design sei überladen. Es missachtet einige Richtlinien für die Gestaltung einer „guten“ Benutzeroberfläche, die sich auf das Wesentliche konzentrieren sollte.
Dem wäre zu entgegnen, dass Amazon die Erwartungen bestehender Nutzer über die Erwartungen neuer Nutzer stellt. Veränderungen werden, wenn überhaupt, nur mit höchster Vorsicht vorgenommen, um Irritation unter den bestehenden Nutzern zu vermeiden.
Mehr zum Design von Amazon und den Gründen dahinter lesen Sie hier.
Tatsächliche Nutzungsweise
Die Gewohnheiten der Nutzer, mit denen Sie angesichts der aktuellen Gestaltung populärer Seiten zu rechnen haben, sind wichtig, um grobe Designfehler zu vermeiden. Ein User-Testing Ihrer Website hingegen können diese Kenntnisse nicht ersetzen. Die Analyse tatsächlicher Nutzerinteraktion hilft Ihnen, kurz vor sowie nach dem Launch besonders effektive Optimierungen durchzuführen. Diese weichen möglicherweise von den Best Practices ab.
Sollten Sie beispielsweise feststellen, dass eine vermeintlich sekundäre Funktion erstaunlich oft genutzt wird, wäre es ratsam, diese prominenter zu platzieren. Mit überraschend selten genutzten Funktionen verfahren Sie entsprechend.
Häufig gestellte Fragen zum Thema Usability
Im Kontext von Usability gibt es einige Fragen, die immer wieder gestellt werden und die wir hier beantworten wollen.
Was sind die häufigsten Usability-Probleme auf Websites?
Einige der häufigsten Usability-Probleme auf Websites sind:
- lange Ladezeiten,
- fehlende Mobile-Optimierung,
- unübersichtliche Navigation,
- schlechte Lesbarkeit der Texte (inhaltlich und visuell),
- unklare Beschreibungen der Produkte oder Services,
- wenig überzeugende Call-to-Actions,
- zu viele Ablenkungen durch Designelemente oder Werbebanner,
- zu viele Pop-ups und
- unzureichende Suchfunktionen (bei komplexen Websites).
Diese Probleme sollten Sie in jedem Fall als Erstes angehen.
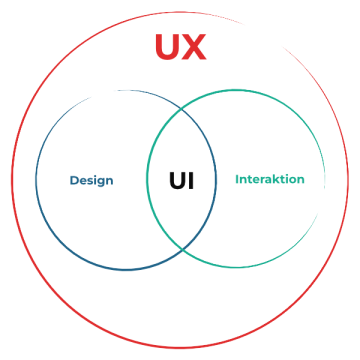
Was ist der Unterschied zwischen UI und UX?
UI (User Interface) und UX (User Experience) sind zwei Begriffe, die in der Softwareentwicklung und im Webdesign verwendet werden und die eng miteinander verknüpft sind.
UI bezieht sich auf das visuelle Design der Software oder Website. Dazu gehören das Layout, die Farbgebung, die Typografie sowie Designelemente wie Bilder, Eingabefelder und Buttons. UI-Designer konzentrieren sich darauf, eine ästhetisch ansprechende Benutzeroberfläche zu erstellen.
UX bezieht sich auf die gesamte Benutzererfahrung, umfasst also auch die Interaktion mit dem User Interface. UX-Designer arbeiten daran, dass die Software oder Website nicht nur ihre primäre Funktion erfüllt, sondern auch eine angenehme Erfahrung bietet, die der Nutzer gern wiederholt.

Durch die zahlreichen Überschneidungen und Wechselwirkungen der beiden Tätigkeitsfelder suchen Unternehmen in der Praxis oft nach „UI/UX-Designern“, die sich mit beiden Bereichen beschäftigen.
Was ist Minimal UI?
Minimal UI ist ein Designprinzip, das auf Minimalismus setzt. Unnötige Elemente wie sekundäre Links oder visuelle Effekte werden konsequent vermieden beziehungsweise entfernt. Meist wird viel Whitespace verwendet, also freie Fläche.
Minimal UI findet man häufig auf Websites oder in Mobile-Apps, das Prinzip kann aber auch für Desktop-Software oder sogar physische Produkte verwendet werden.
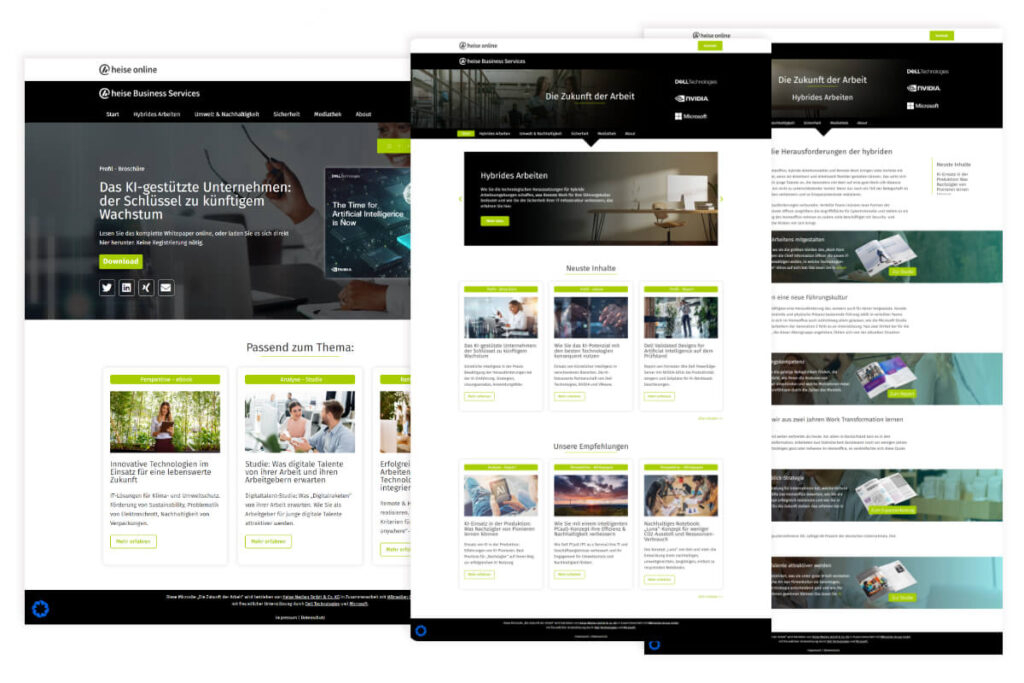
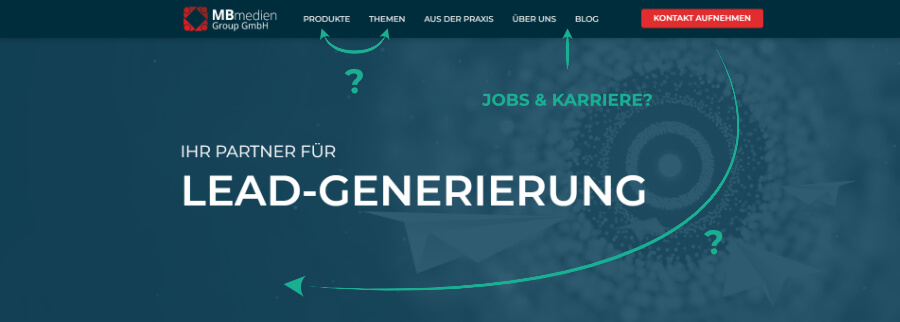
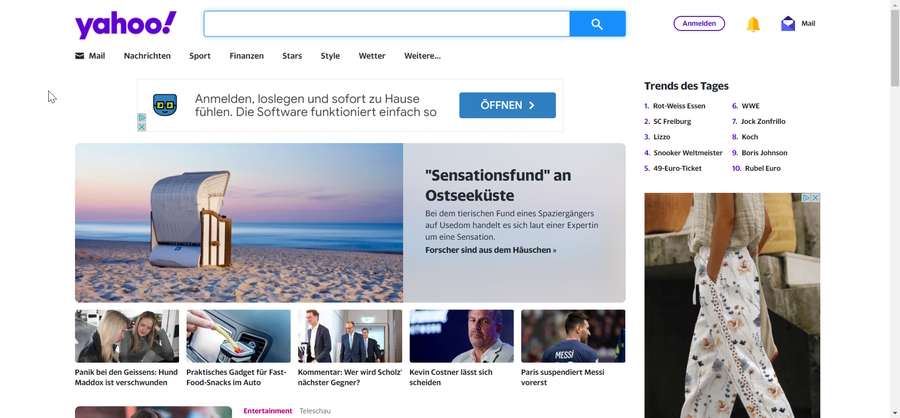
So sieht beispielsweise eine konventionell gestaltete Website aus, die zwar durchaus modern wirkt, aber in den Augen mancher Besucher, insbesondere Erstbesucher, möglicherweise etwas überfüllt:
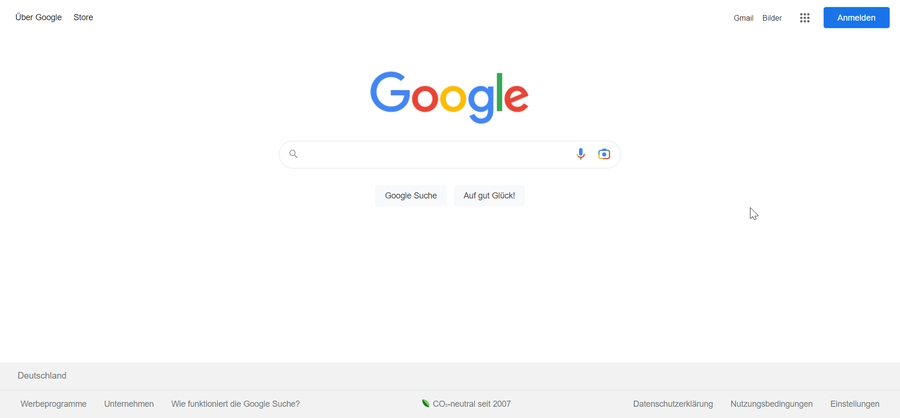
Im Gegensatz dazu findet man auf dieser Startseite wenig, das sich noch entfernen ließe:
Der Vorteil von Minimal UI besteht nicht nur darin, dass Nutzer seltener vom Wesentlichen, beispielsweise dem Call to Action, abgelenkt werden. Auch für die Entwickler hat ein minimales Interface Vorteile: Je weniger Elemente und Funktionen es gibt, desto weniger Elemente und Funktionen können fehlerhaft sein. Der Entwicklungs- und Testaufwand kann sich auf diese Weise erheblich reduzieren.
Ein gutes Minimal UI ist damit sowohl effektiver als auch günstiger als die konventionelle Variante.
Was ist Lean UX?
Konventionelles UX-Design erfordert meist viel Zeit, bevor ein mehr oder weniger endgültiges Produkt getestet wird. Dagegen setzt Lean UX (engl. lean ’schlank‘) auf kleinschrittige Verbesserungen mit regelmäßigem Nutzerfeedback – also auf Agilität.

Durch den agilen Ansatz wird sichergestellt, dass sich Designer und Programmierer nicht zu lange mit Bestandteilen des Produkts befassen, die sich am Ende als wenig wirkungsvoll erweisen. „Schneller scheitern“ lautet oft das Motto agiler Teams, auch wenn „schneller (gegen-)steuern“ den Mechanismus wohl vorteilhafter beschreibt.
Welche Schriftart und -größe sollte ich auf meiner Website verwenden?
Gute Schriftarten für Websites sind leicht lesbar und passen zum Design. Serifenschriftarten wie Times New Roman werden meist in Printmedien verwendet, während Sans-Serif-Fonts wie Arial oder Calibri besser für Bildschirme geeignet sind.
Beliebt ist allerdings die Kombination aus Serifen in Headlines und serifenloser Schrift in Body-Texten. Es gibt zahlreiche Seiten, auf denen Sie sich Beispiele für Fontkombinationen ansehen und sich inspirieren lassen können, zum Beispiel auf fontpair.co.

Wählen Sie die Schriftgröße so, dass diese auch Smartphone-Nutzern keinerlei Probleme bereitet. Achten Sie zudem darauf, dass die Textbreite nicht zu hoch ist: Die meisten Leser finden kurze Zeilen angenehmer zu lesen.
Wie bereits erwähnt, können Sie gemäß des Bold-Typology-Trends Ihre Überschriften besonders hervorheben – in Schriftgröße, Schriftart und Schrifteffekten.
Sollte ich Popups vermeiden, um die Usability zu verbessern?
Popups können sich negativ auf die Usability einer Website auswirken. Wenn sie zu häufig vorkommen oder zu aufdringlich platziert sind, verärgern sie die meisten Nutzer. Halten Sie deshalb die Anzahl der Popups gering. Wägen Sie ab, ob Popups im Zentrum des Bildschirms platziert werden sollten oder an einer Stelle, an der sie als weniger störend empfunden werden.
Wenn Sie über die technischen Möglichkeiten verfügen, beispielsweise in Form eines Plugins, sollten Sie die Anzeige von Popups an Bedingungen knüpfen. Unser Popup zur Newsletter-Anmeldung erscheint erst, wenn Sie bestimmte Seiten, wie diesen Blogartikel, halb durchgescrollt haben.
Was ist ein Cognitive Walkthrough?
Der Cognitive Walkthrough (CW) ist eine Methode zur Bewertung der Usability. Dabei versucht man, die Benutzererfahrung aus der Perspektive eines typischen Nutzers von Anfang bis Ende durchzuspielen.
Definieren Sie zunächst Benutzerprofile und die jeweiligen Ziele, die der Nutzer auf der Website verfolgen könnte. Anschließend versuchen Sie, möglichst unvoreingenommen die eigene Website aufzurufen, sich in den Nutzer hineinzuversetzen und mögliche Schwierigkeiten bei der Zielerreichung zu erkennen.

Insbesondere den Informationsstand im Verlauf der Nutzung sollten Sie dabei im Auge behalten. So könnte der Designer beispielsweise ein Produktfeature in einer Auflistung erwähnt haben, das bei der zu erwartenden Reihenfolge der aufgerufenen Seiten erst später erklärt wird. Dem Designer ist natürlich klar, was mit dem Feature gemeint ist, dem Nutzer (noch) nicht.
Der Cognitive Walkthrough simuliert ein Usability-Testing. Dementsprechend ist die Methode zwar kostengünstiger als eine Testsession mit tatsächlichen Probanden, aber weniger präzise. Bei komplexen Websites (oder komplexer Software) kann ein CW ein echtes Usability-Testing nicht ersetzen.
Was ist die System Usability Scale?
Die System Usability Scale (SUS) ist ein standardisierter Evaluationsbogen zur Bewertung der Benutzerfreundlichkeit. Die Evaluation basiert auf 10 Aussagen, die auf einer 5-Punkte-Likert-Skala beantwortet werden (0: „stimme überhaupt nicht zu“ bis 4: „stimme voll und ganz zu“). Die Aussagen beziehen sich auf verschiedene Aspekte der Usability.
Die folgenden Aussagen schlägt Erfinder John Brooke vor (von uns für die Anwendung auf Websites übersetzt):
- Ich könnte mir vorstellen, diese Website häufiger zu nutzen.
- Ich fand die Website unnötig komplex.
- Ich fand die Website einfach zu bedienen.
- Ich denke, dass ich Unterstützung benötigen würde, um die Website nutzen zu können.
- Ich fand, dass die verschiedenen Funktionen gut integriert waren.
- Ich fand die Website uneinheitlich.
- Ich glaube, dass die meisten Leute sehr schnell lernen würden, die Website zu benutzen.
- Ich fand die Website sehr umständlich in der Anwendung.
- Ich fühlte mich sehr sicher im Umgang mit der Website.
- Ich musste eine Menge Dinge lernen, bevor ich mit der Website arbeiten konnte.
Die Gesamtbewertung wird mit 2,5 multipliziert, sodass sich eine Punktzahl von 0 bis 100 ergibt, wobei 68 gemeinhin als durchschnittliche Bewertung gilt.
Die SUS-Survey ist weit verbreitet, da sie einfach durchzuführen und zu interpretieren ist.
Was ist das User Experience Questionnaire?
Das User Experience Questionnaire (UEQ), auch UX Questionnaire genannt, ist ein ähnlicher Fragebogen wie die System Usability Scale. Das Questionnaire besteht jedoch aus 26 Fragen, die auf einer 7-Punkte-Skala beantwortet werden. Damit ist sie aufwändiger, aber präziser.
Brauche ich einen Dark Mode?
Die Implementierung eines dunklen Darstellungsmodus auf einer Website kann aus Gründen der Nutzerfreundlichkeit und/oder Ästhetik sinnvoll sein. Das ist besonders dann der Fall, wenn Ihre Marke modern und technologieorientiert erscheinen soll.
Wenn Sie Ihren Nutzern die Wahl zwischen Light Mode und Dark Mode lassen, spricht im Hinblick auf die Usability nichts dagegen, diese Art von Design hinzuzufügen. Es stellt sich jedoch die Frage, mit welchen Entwicklungs- und Aktualisierungskosten die Option verbunden wäre und ob diese angesichts der Präferenzen Ihrer Zielgruppe zu rechtfertigen wären.
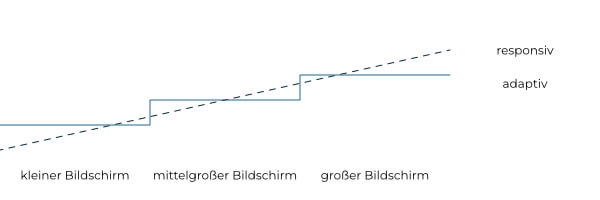
Was ist der Unterschied zwischen adaptivem und responsivem Design?
Adaptives Design und responsives Design sind Ansätze, um Webinhalte auf unterschiedlich dimensionierten Bildschirmen nutzerfreundlich darzustellen. Sie unterscheiden sich jedoch in ihrer Herangehensweise.
Adaptives Design verwendet eine gewisse Anzahl festgelegter Layouts, die für verschiedene Bildschirmgrößen optimiert sind. Wenn ein Gerät auf eine Webseite zugreift, erkennt der Server die Bildschirmgröße und lädt das entsprechende Layout. Dies bedeutet, dass für jedes Gerät oder jede Gruppe von Geräten ein spezifisches Layout erstellt und regelmäßig aktualisiert werden muss. Es bedeutet außerdem, dass Bildschirmgrößen außerhalb der definierten Varianten möglicherweise zu merkwürdigen Ergebnissen führen.

Im Gegensatz dazu passt sich responsives Design dynamisch an jede Bildschirmgröße an. Es verwendet flexible Layouts, Medienelemente und CSS-Spezifikationen, um das Erscheinungsbild der Webseite basierend auf den Abmessungen des Browserfensters anzupassen. Eine responsive Website ist dadurch nicht nur schneller und einfacher zu bearbeiten, sondern sorgt auch für eine Einheitlichkeit der User Experience über verschiedene Geräte hinweg, selbst wenn diese ungewöhnliche Bildschirmgrößen haben sollten.
Was versteht man unter der Barrierefreiheit einer Website?
Barrierefreiheit (auch Zugänglichkeit oder Accessibility) im Kontext von Webdesign bedeutet, dass die Website auch von Menschen mit Behinderungen ohne Einschränkung genutzt werden kann. Zum Beispiel sollten Texte auch für Menschen mit Sehschwäche gut lesbar sein, und interaktive Elemente sollten so gestaltet, dass sie mit alternativen Lese- und Eingabegeräten (zum Beispiel Screenreadern oder Touchscreens) bedient werden können.
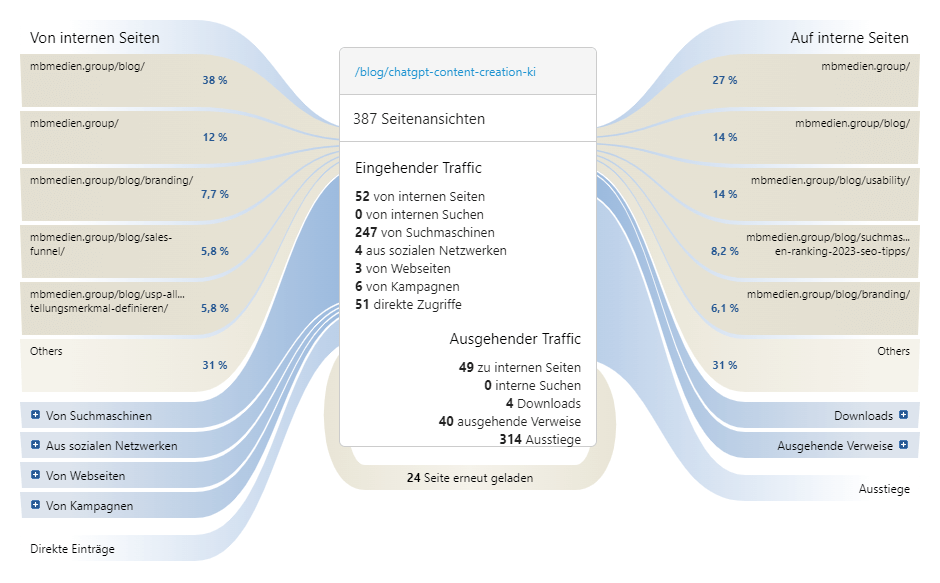
Wie hilft mir eine Visualisierung des Visitor Flows, die Usability zu verbessern?
Die Visualisierung des Visitor Flows, also die Darstellung der typischen Pfade als sich verzweigende Flüsse, die Besucher auf Ihrer Website nehmen, hilft Ihnen, sich in den Nutzer hineinzuversetzen. Durch das Nachvollziehen der Schritte, die Nutzer vom Einstieg bis zur Conversion nehmen, können Stärken und Schwächen im Design aufgedeckt werden.

Wenn ein Großteil der Nutzer beispielsweise dem vorgesehenen Pfad folgt, sollten Sie keine allzu großen Änderungen an Navigationselementen vornehmen.
Wenn Nutzer hingegen zu Umwegen neigen, besteht Optimierungspotenzial. Platzieren Sie den primären Link prominenter, vergrößern Sie den Button, formulieren Sie den CTA deutlicher.
Checkliste: So optimieren Sie Ihre Web Usability
Wie Sie sehen, hat gute Usability hat viele Facetten. Deshalb haben wir für Sie einen praktischen Guide zusammengestellt, den Sie abarbeiten können, um Ihre Website schrittweise zu optimieren.
Vergessen Sie nicht, nach der Umsetzung eine vergleichende Analyse der ursprünglichen und der optimierten Variante durchzuführen, um die Wirksamkeit der Verbesserungen zu dokumentieren und weitere Potenziale zu erkennen.
Im Guide beschreiben wir leicht umsetzbare, aber effektive Maßnahmen in den Bereichen:
- Gestaltung
- Technik
- Inhalt
- Interaktion
- User Testing
Anschließend erklären wir Ihnen, warum Sie umfangreiche UX- und regelmäßige Usability-Tests durchführen sollten und wie das schnell und kostengünstig geht.
Laden Sie jetzt kostenlos den Usability-Guide herunter.

MBmedien: Ihr Partner für nutzerfreundliche Websites
MBmedien unterstützt Sie gern dabei, Ihre Inhalte auf einer Usability-optimierten Website zu veröffentlichen. Unsere Experten entwickeln für Sie die optimale Lösung, die Ihre Zielgruppe anspricht und Ihnen dabei hilft, das User Engagement sowie die Anzahl und Qualität Ihrer generierten Leads zu erhöhen.
Content Hubs: Inhalte maximal nutzerfreundlich präsentieren
Ohne eine gute Strategie fürs Content Marketing ist Erfolg insbesondere im B2B-Marketing kaum noch denkbar.
Für die Darstellung komplexer Themenfelder empfehlen wir einen Content Hub. Dabei handelt es sich um eine Website, auf der Sie Ihren hochwertigen Content, der sich mit den verschiedenen Aspekten des Themas befasst, wohlsortiert und ansprechend präsentieren können.

Die Struktur aus Übersichts- und Unterseiten, die wir Ihnen für den Content Hub empfehlen, eignet sich perfekt, um die Navigation und die Suche nach bestimmten Informationen besonders einfach zu gestalten. In Absprache mit Ihnen entwickeln wir zudem ein Design für Ihren Content Hub, das den aktuellen Best Practices aus UI/UX und Marketing folgt.
Ein Content Hub ist das perfekte Website-Format, um sich als Experte für ein Thema zu positionieren und innerhalb kürzester Zeit viele qualifizierte Leads zu generieren.
Mehr zu unseren Content Hubs erfahren Sie hier.
Lassen Sie uns sprechen!
Wenn Sie unverbindlich über die Chancen sprechen möchten, die ein nutzerfreundlicher Content Hub Ihnen bei der B2B-Leadgenerierung bietet, melden Sie sich jetzt!
Ihr Ansprechpartner ist:

Christian Schnorr
Account Manager
+49 2151 5192-252
Wenn Sie möchten, können Sie auch direkt einen Termin für ein erstes Gespräch buchen:
Fazit
Eine gute Usability ist für den Erfolg einer Website von entscheidender Bedeutung. Durch ein übersichtliches Design und eine einfache Bedienung machen Sie es Nutzern leicht, bestimmte Informationen zu finden oder bestimmte Aktionen durchzuführen. Dies wiederum erzielt nicht nur höhere Conversion Rates, sondern auch eine höhere Nutzerzufriedenheit. Ein zufriedener Nutzer wird Ihre Website wahrscheinlich weiterhin verwenden.
In diesem Artikel haben wir die verschiedenen Aspekte von Usability beschrieben und dabei Maßnahmen aufgezeigt, wie Sie Ihre Website intuitiver und überzeugender gestalten können.
Eine Möglichkeit, Ihre Inhalte besonders nutzerfreundlich bereitzustellen und auf diese Weise viele hochwertige Leads zu generieren, besteht in der Einrichtung eines Content Hubs. Das interdisziplinäre Team von MBmedien steht Ihnen bei diesem Projekt gern mit Rat und Tat zur Seite.







2 Antworten
Lieber Patrick,
deine Tipps zur Nutzerfreundlichkeit in Bezug auf die Website sind sehr hilfreich. Danke dafür.
Liebe Grüße
Barbara Fegerl
Hallo Barbara,
vielen Dank für das positve Feedback! Freut mich sehr, dass dir der Artikel weitergeholfen hat.
Viele Grüße
Patrick